在数字化时代,我们的眼睛比以往任何时候都更频繁地面对屏幕。长时间盯着电脑工作,不仅影响视力,还可能导致眼疲劳和不适。今天,我要向大家推荐一款专为电脑用户设计的护眼软件——CareUEyes。
CareUEyes:你的视力守护者
CareUEyes是一款专为电脑用户设计的眼保护软件,它通过过滤有害的蓝光、智能调节屏幕亮度、定时提醒休息等功能,有效减少长时间面对屏幕对眼睛的损害。

蓝光过滤,保护视网膜
蓝光是导致眼疲劳的主要原因之一。CareUEyes内置的蓝光过滤器可以有效减少蓝光对视网膜的损害,保护你的视力。
亮度控制,适应环境
屏幕亮度的不适是造成眼睛疲劳的另一个因素。CareUEyes能够自动调整屏幕亮度,使其与周围环境相匹配,减少眼睛的不适感。
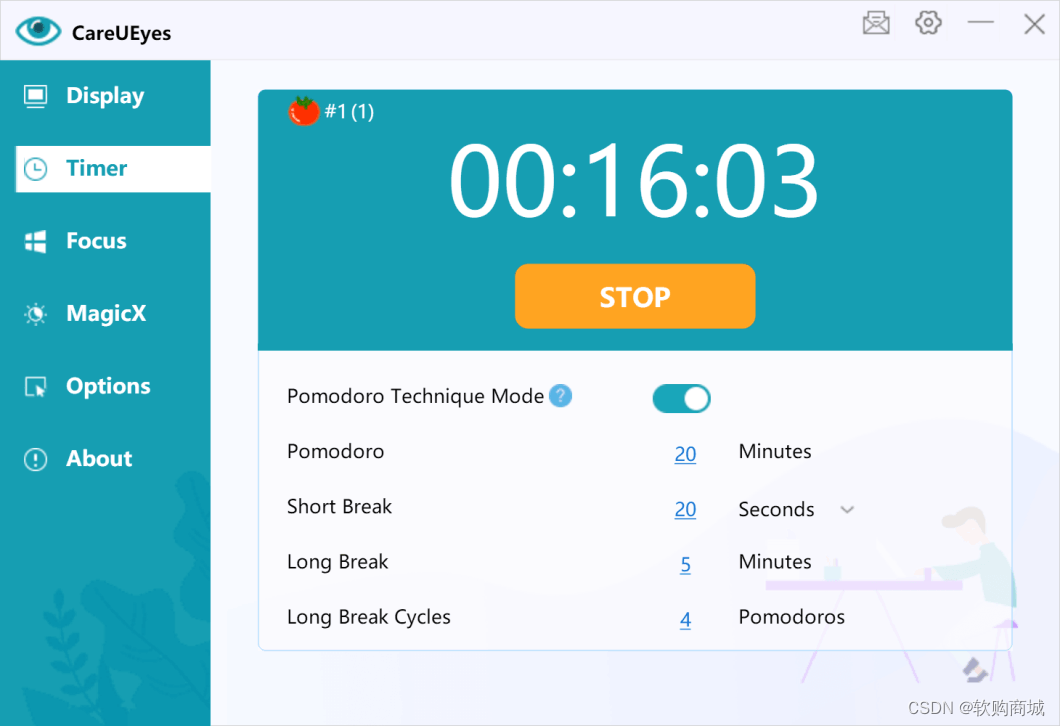
定时提醒,健康用眼
长时间盯着屏幕工作,不仅影响视力,还可能引起头晕。CareUEyes的定时提醒功能,会每隔一小时提醒你站起来活动,或进行短暂的休息,以避免因长时间坐着而导致的视力问题。

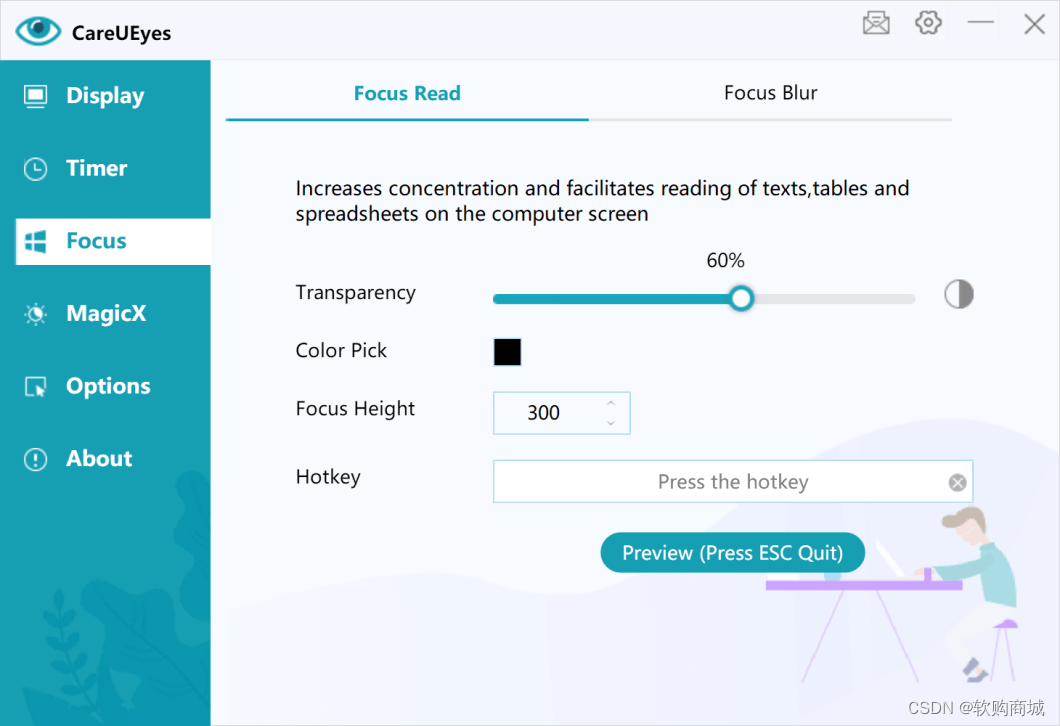
提升效率,专注工作
除了保护视力,CareUEyes还通过提供专注阅读区域、模糊背景窗口等功能,帮助你提高工作效率,让你在阅读和工作时更加专注。

限时优惠,不容错过
现在,CareUEyes推出了限时优惠活动。原价98元的1PC终身版,现在下单立减10元。只需复制专享特惠密令 mFMO4g,前往【软购商城】,在搜索框中粘贴或输入密令,即可直接跳转到专属优惠页面,享受优惠。
行动起来,保护你的双眼
如果你也是长时间面对电脑的工作者,CareUEyes无疑是你的不二之选。它不仅能帮助你保护视力,还能提升你的工作效率。别等了,立即行动,给你的眼睛多一点关怀!
结语:
在这个信息爆炸的时代,我们的眼睛承受着前所未有的压力。CareUEyes作为一款专业的眼保护软件,它的出现无疑给我们带来了福音。让我们一起行动起来,用CareUEyes守护我们的双眼,迎接更加明亮的未来!